-
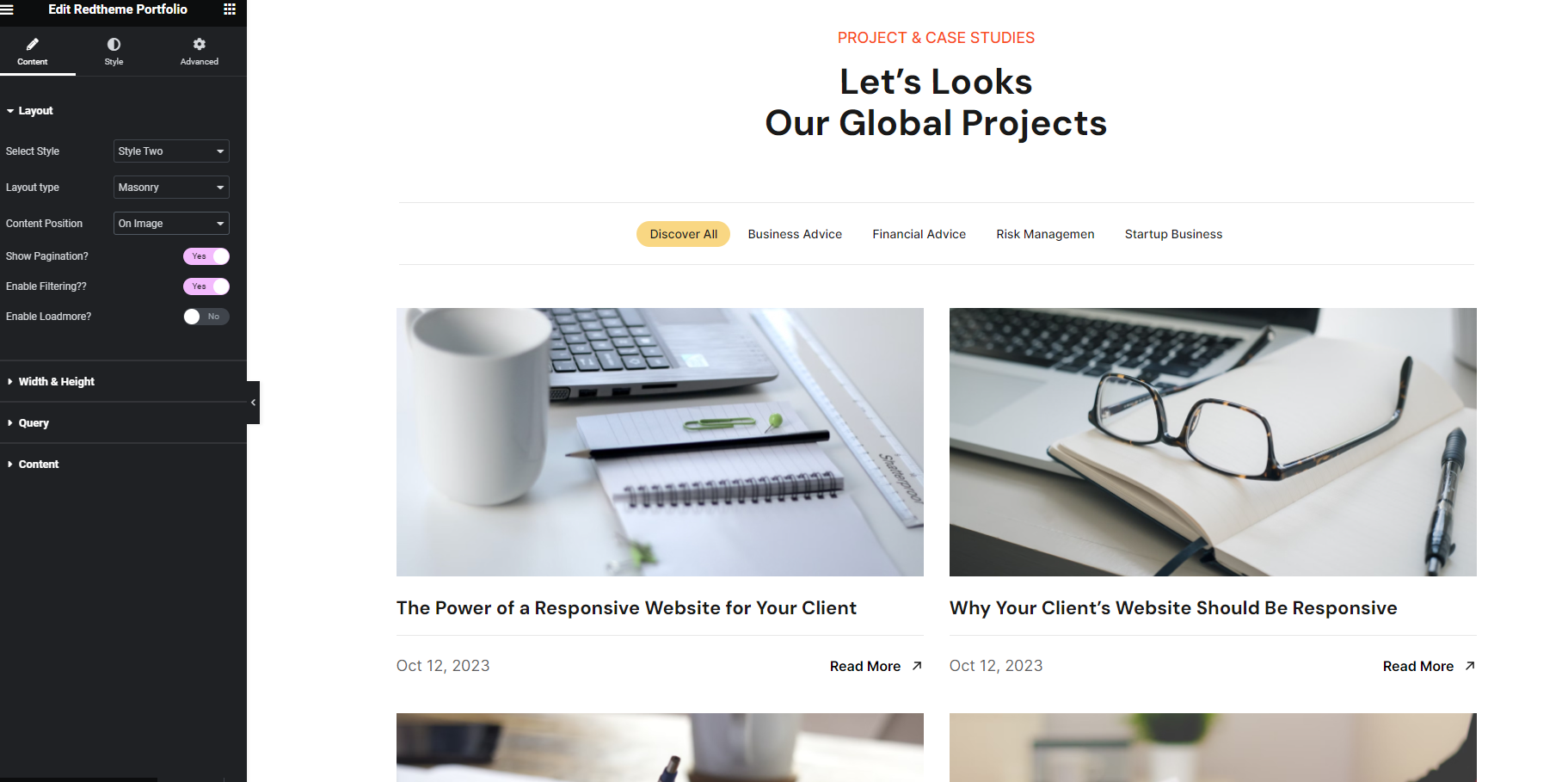
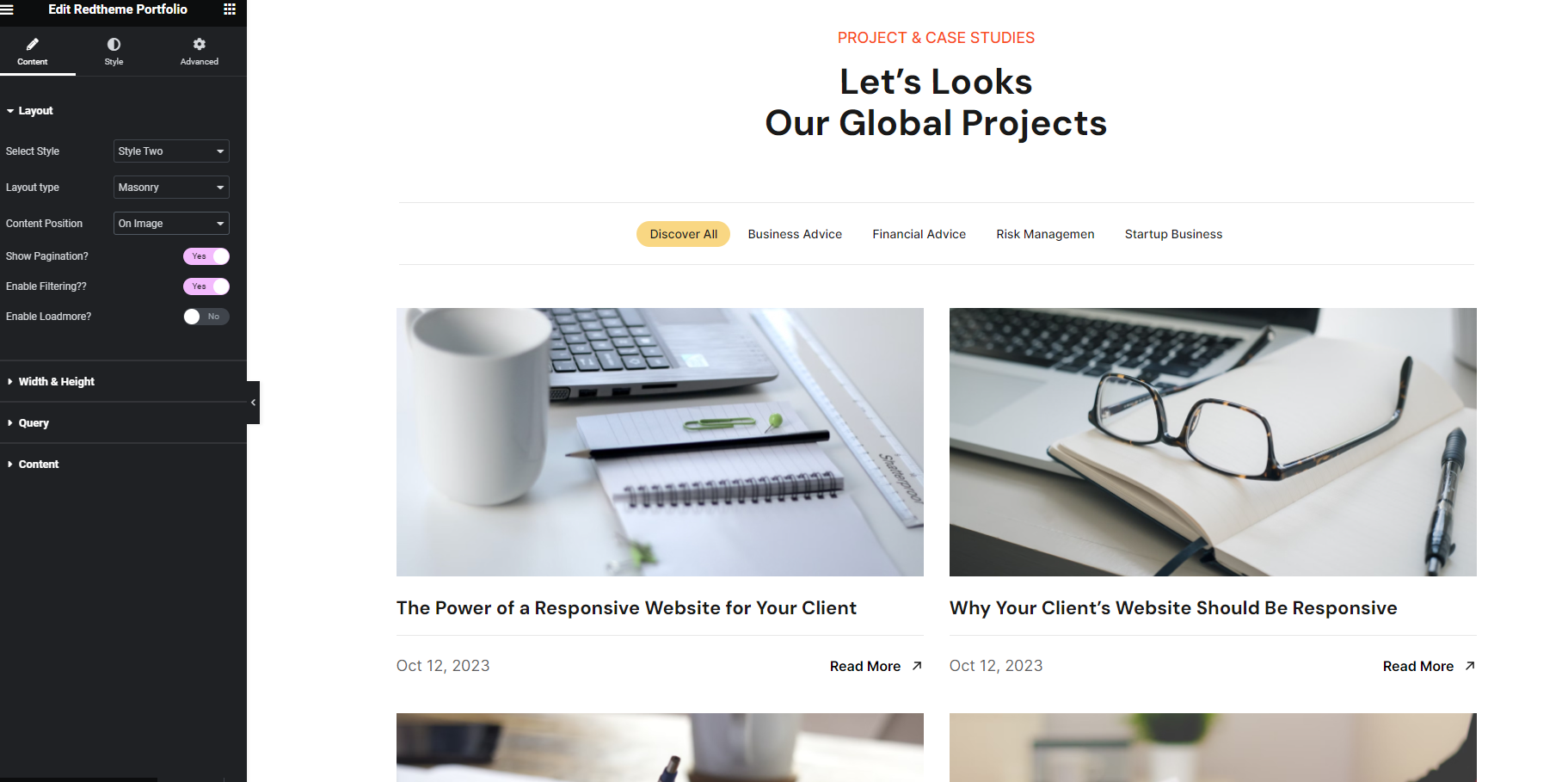
Laoyout

Layout Type: From Layout Type you can set the layout mode. Currently there is 2 modes. One is Masonry Other is Normal
Content Position: From Content Position you can change the content position. Currently there is 3 Positions.
Enable Filtering: Using this option you can enable the filtering feature.
Enable Loadmore: Using this option you can enable the Ajax loadmore button feature.
-
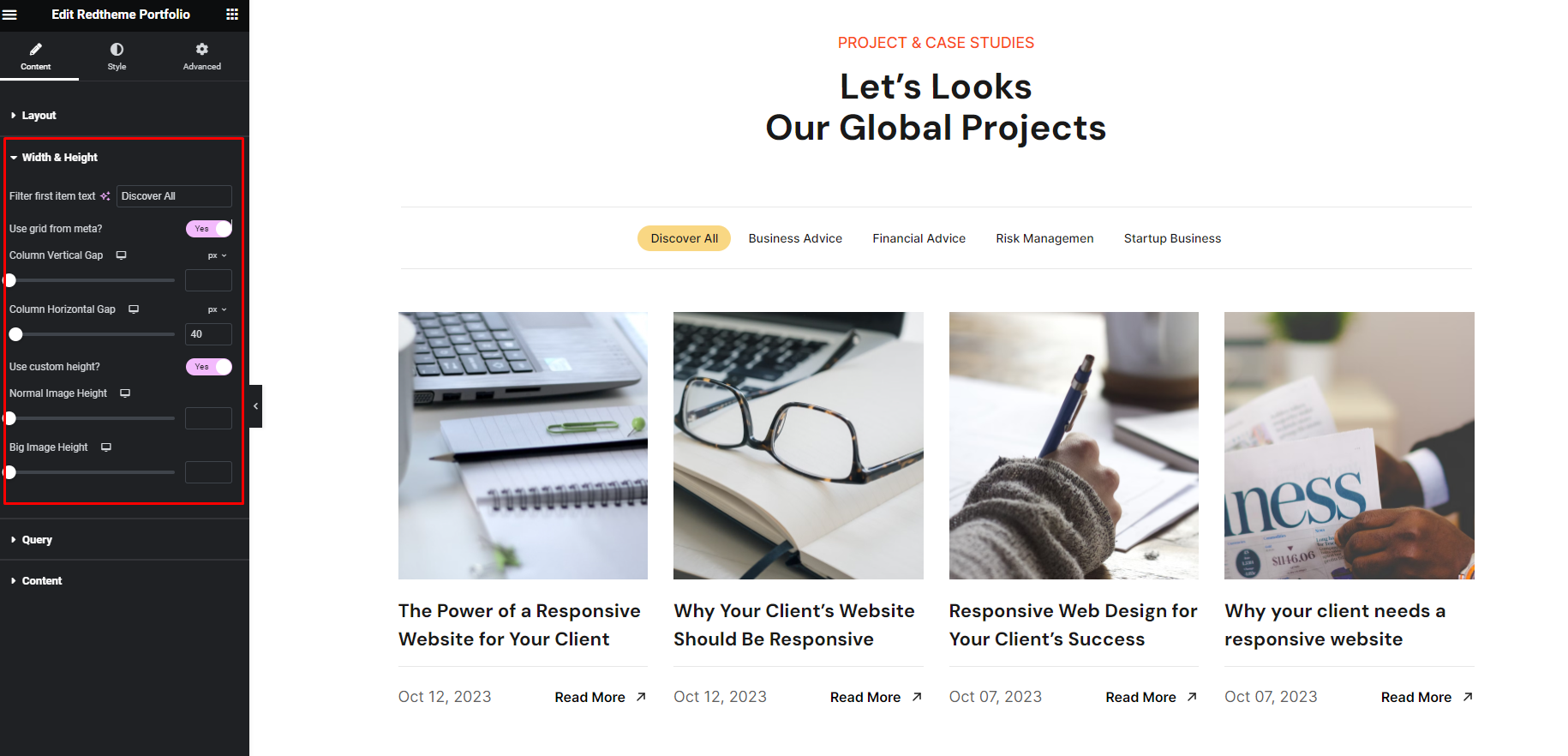
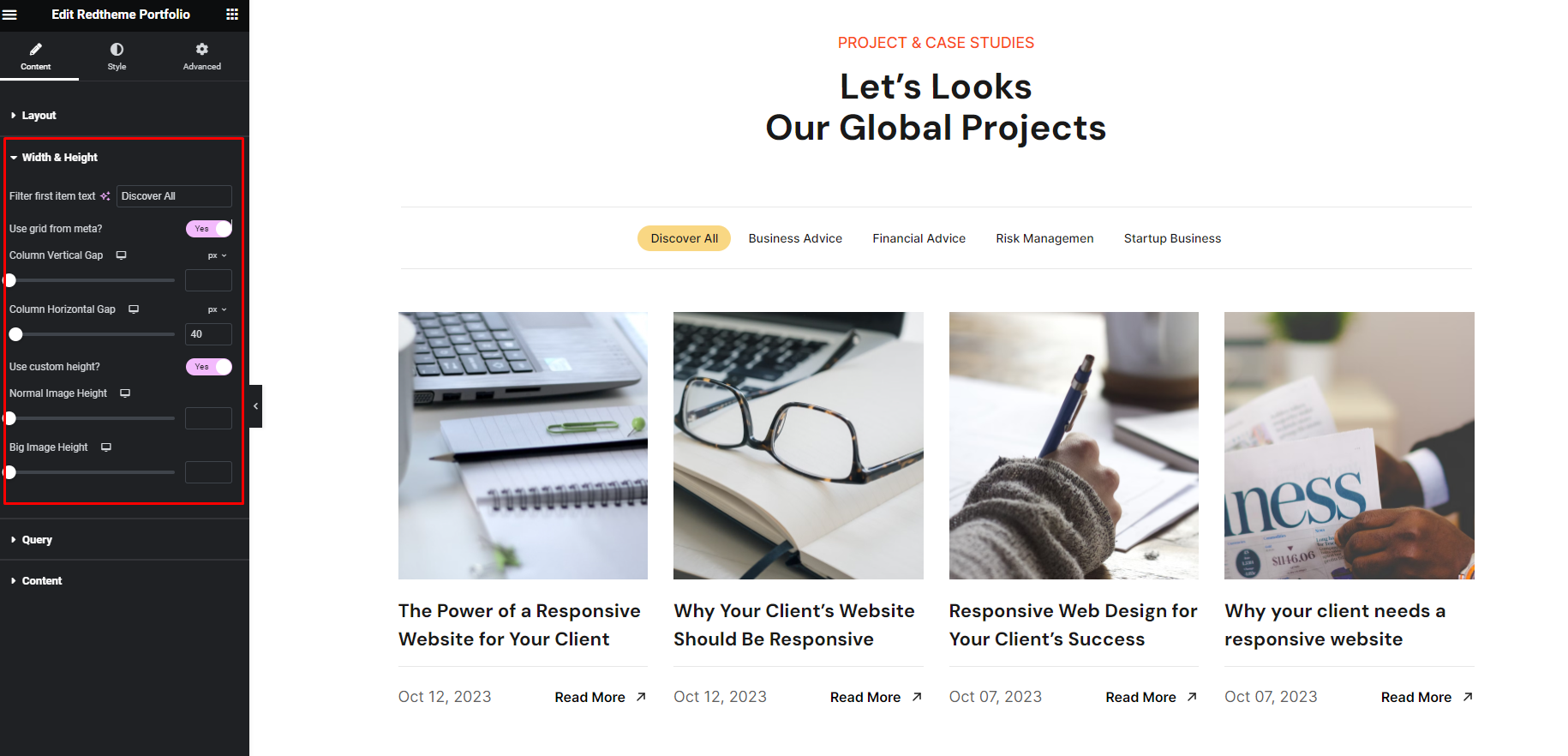
Width & Height

Use grid from meta: Using this option you can swap the grid from the Portfolio metaboxes
Post grid: Using this option you can change the column.
Column Vertical Gap: Using this option you can adjust the column vertical gap.
Column Horizontal Gap: Using this option you can adjust the column Horizontal gap.
Use custom height: Using this option you can adjust the image height.
Normal Image Height: Using this option you can adjust the Normal image height.
Big Image Height: Using this option you can adjust the Big image height. NOTE: If you want to adjust the big image then you need to set that portfolio as big image from Portfolio Options Meta
-
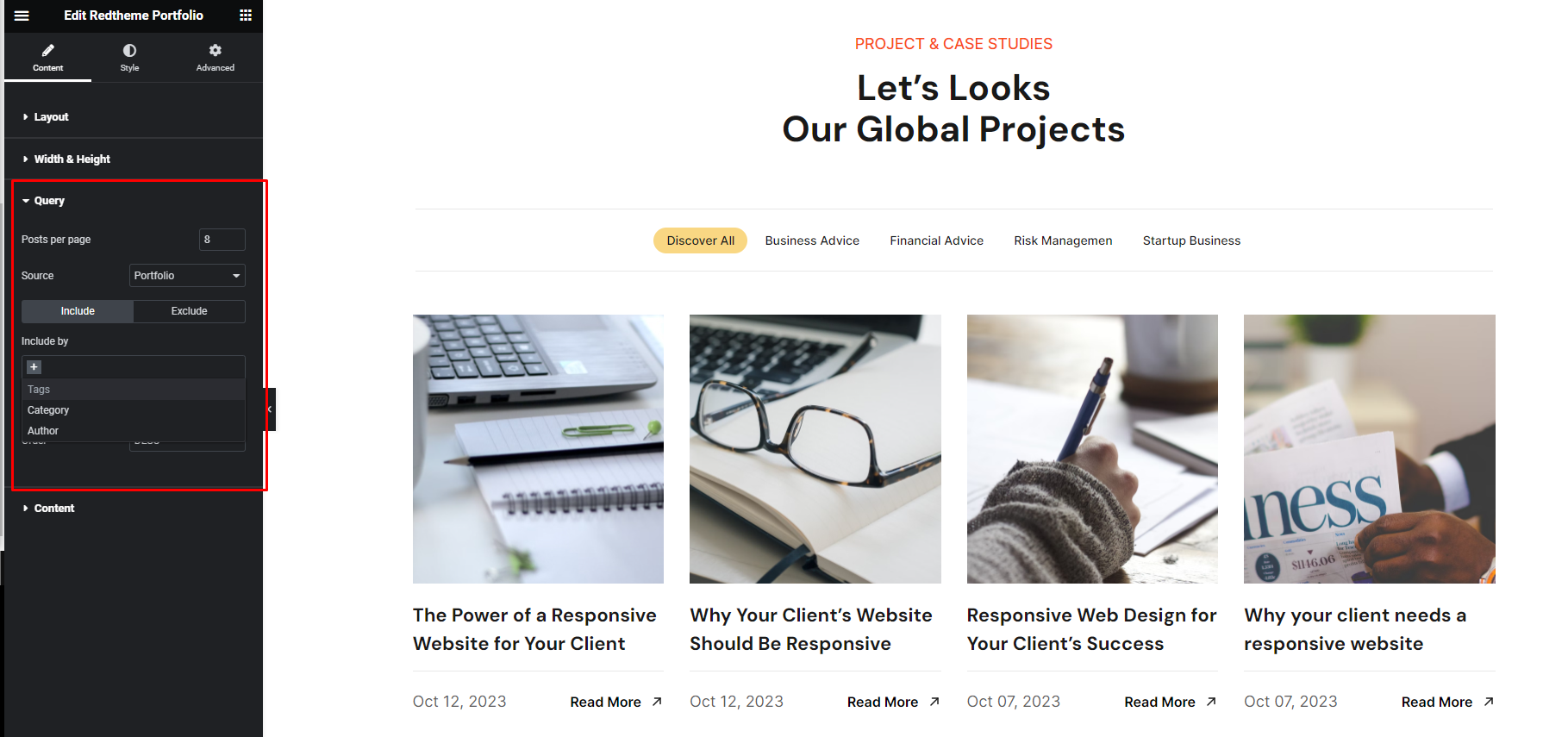
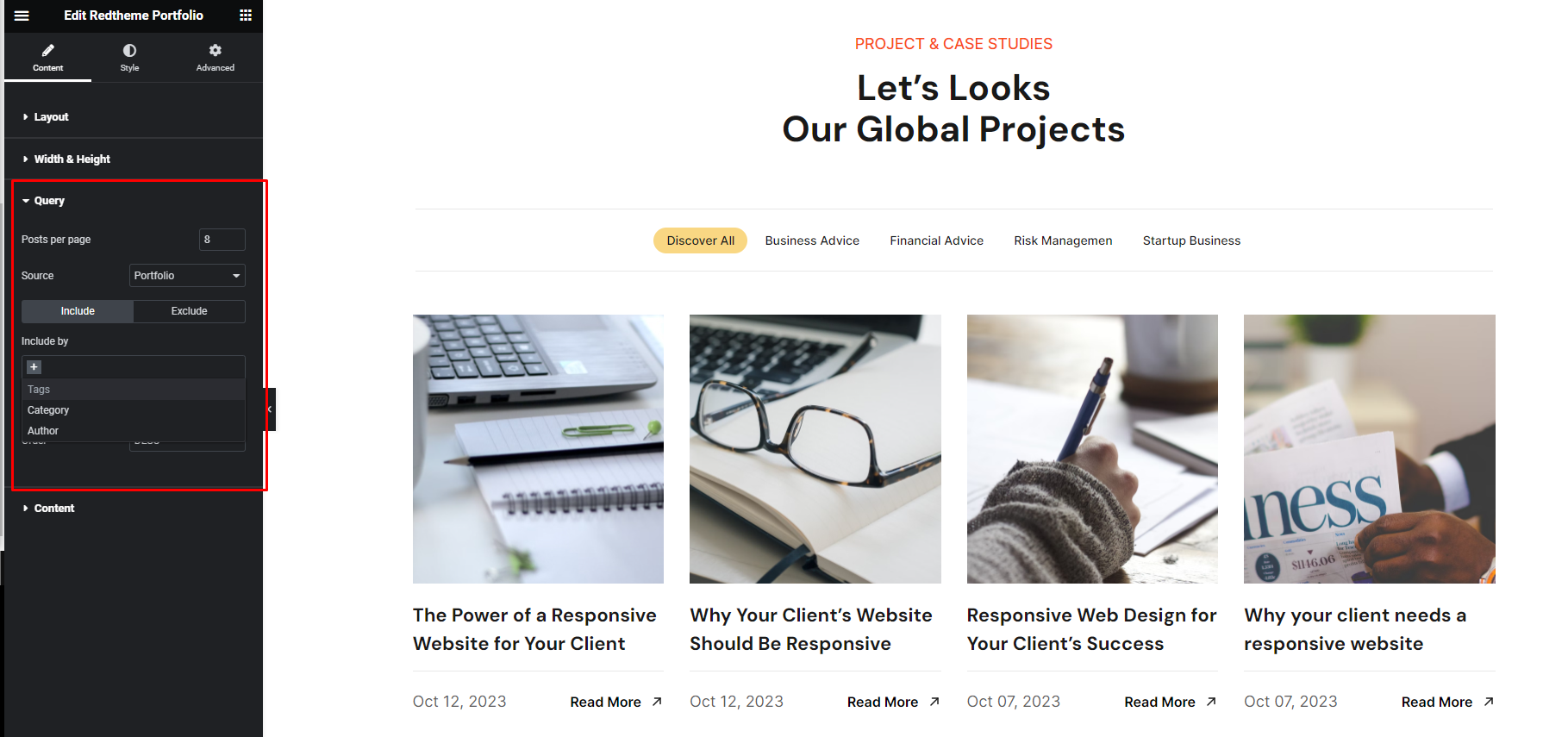
Query

Posts per page: Using this option you can set how many items will show.
Posts per page: Using this option you can change the source. Currently there are 3 sources. Portfolio for the showing default query. Manual Selection for select item manually and Related For the related items matched with category/categories
Include Exclude Tab: Using this option you can Include/Exclude items by categorys, tags, author..
Order By: Using this option you can orderby.
Order: Using this option you can set the order.
-
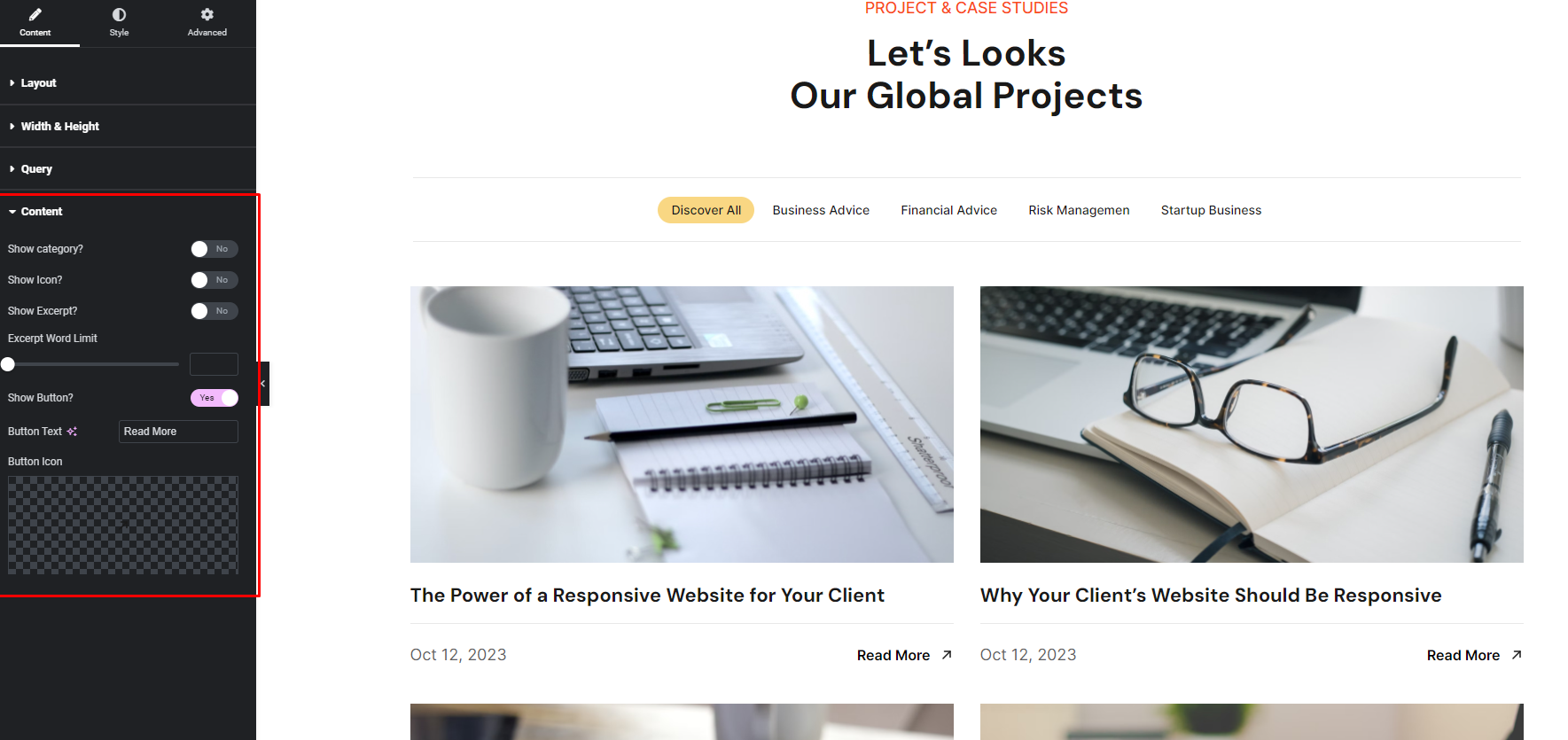
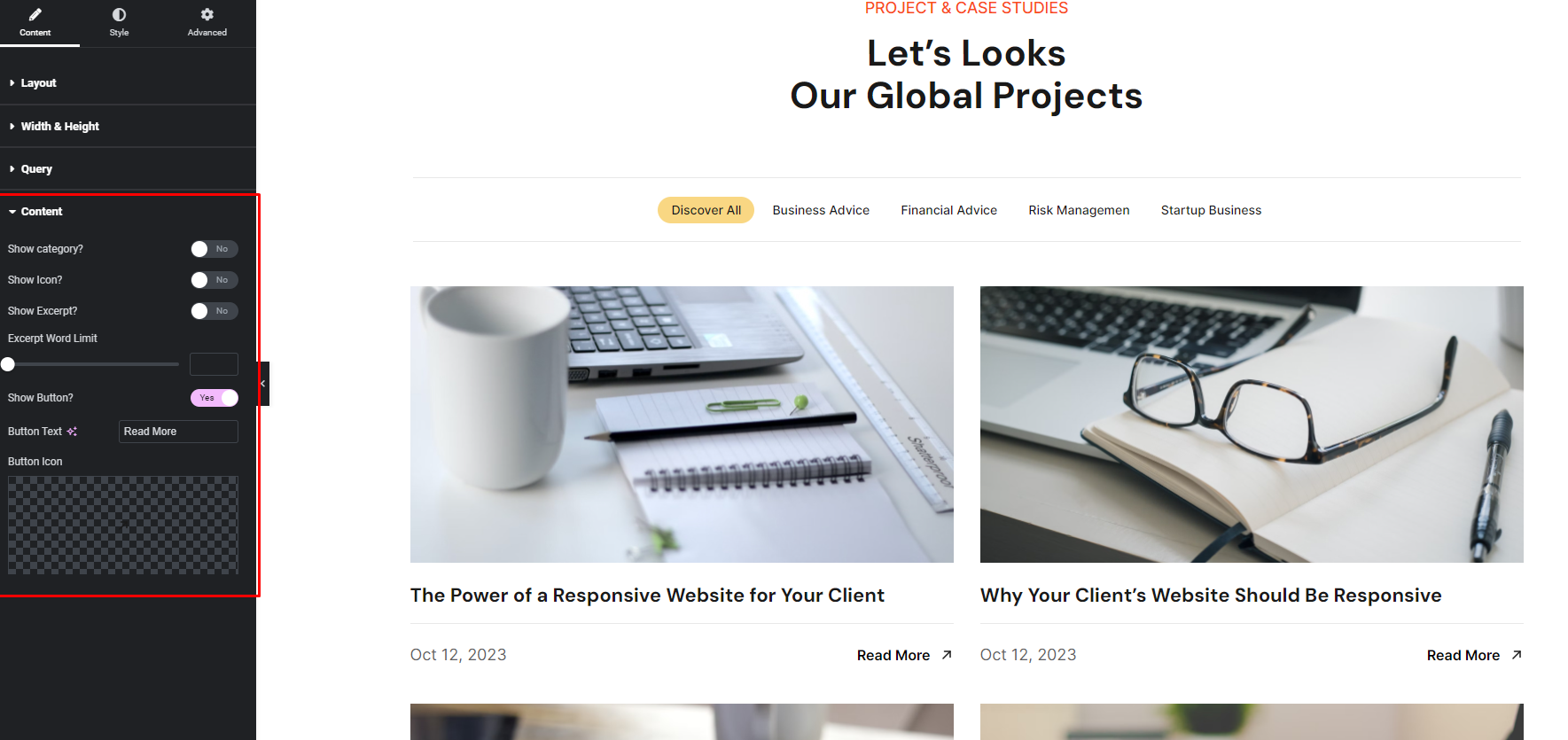
Content

Show category: Using this option you can show/hide the category.
Show Title Icon: Using this option you can show/hide the Title icon.